Schritt-für-Schritt-Anleitung: So richtest du ein externes Cookie-Banner für deine Squarespace-Website ein
Seit Mai 2020 dürfen “technisch nicht notwendige” Cookies nicht mehr ohne Einwilligung des Besuchers gesetzt werden.
Da fragst du dich bestimmt: Was bedeutet das jetzt, wenn ich eine Squarespace-Website habe?
Und die Antwort ist: Es kommt darauf an. 😊
Damit deine Squarespace-Website mit der DSGVO-Richtlinie konform ist, musst du dich damit auseinandersetzen, welche Cookies auf deiner Website aktiv sind. Wie das geht und wie du dann ein Cookiebanner baust, findest du hier.
In diesem Beitrag kannst du darüber lesen:
wie du ein externes gratis Cookie-Banner in deine Squarespace-Website integrierst
welchen Anbieter wir dir empfehlen
wie du dich dort anmeldest und startest
wie du das Cookie-Banner passend zu deiner Seite gestalten kannst
Außerdem erfährst du, welche Einstellungen du auf deiner Squarespace-Website treffen musst, damit alles passt.
Gute Neuigkeiten: Die Einstellung und Einrichtung des Cookie-Banners lässt sich super schnell umsetzen und es gibt für kleinere Websites eine gratis Version.
Aber: Da sich bei dem Cookie-Thema häufiger etwas ändert, kann es sein, dass es in einem Jahr vielleicht schon wieder eine überholte Version geben wird. Deswegen updaten wir diesen Artikel dann auf jeden Fall auch wieder.
Haftungsausschluss: Dieser Artikel (und unsere Antworten in den Kommentaren) ist keine Rechtsberatung. Das heißt, du hast die volle Verantwortung für das, was du tust - wir sammeln hier lediglich öffentlich zugängliche Informationen.
Die wichtigste Frage: Wann brauche ich ein externes Cookie-Banner?
Wenn du “nicht notwendige” Cookies einsetzt. Das tust du, sobald du bei Squarespace externe Tools wie zum Beispiel Google Analytics oder Facebook Pixel einbindest.
Allgemein gesagt: Wenn du externe Tools einsetzt, die Cookies speichern können, hast du möglicherweise schon Cookies auf der Website laufen, ohne es zu wissen.
Wenn du unsicher bist, gibt es Websites wie Cookieyes, bei denen du deine Domain eingeben kannst:
Daraufhin bekommst du einen kleinen Report, der dir genau zeigt, welche Cookies du auf deiner Website laufen lasst.
“Notwendige” Cookies sind bei Squarespace vor allem Squarespace-Session-Cookies.
Wann brauche ich also kein externes Cookie-Banner?
Wenn du keine externen Tools, wie z.B. Google Analytics oder Facebook Pixel einsetzt, dann kann es sein, dass du kein externes Cookiebanner brauchst.
Dann kannst du dich mit der Squarespace-eigenen Version zufriedengeben.
WICHTIG: Du musst trotzdem in den Einstellungen das Aktivitätenprotokoll deaktivieren, wie es unten beschrieben ist.
Welchen externen Anbieter kann ich nutzen?
Nachdem wir bereits verschiedene Anbieter empfohlen und gestestet haben, sind wir jetzt bei einem deutschen Anbieter gelandet. Der Anbieter, den wir dir in diesem Beitrag empfehlen, heißt CCM19.
Die entscheidenden Vorteile von CCM19 auf einen Blick:
“Made & Hosted in Germany” - es werden also keine IP-Adressen ins Ausland geschickt
Einfach zu bedienen (das Ganze ist sehr intuitiv)
Das Cookiebanner geht sehr schnell einzubinden
Es gibt eine gratis Version
Cooles Design mit vielen individuellen Einstellungsmöglichkeiten
zwei Sprachen verfügbar (Deutsch und Englisch)
Nachteil:
Funktioniert erst ab dem “Business”-Paket von Squarespace, nicht bei dem “Persönlich”-Paket (das gilt aber für ALLE externe Anbieter, denn es hat damit zu tun, dass Squarespace es dir nur erlaubt, Code hinzuzufügen)
Keine weiteren Sprachen verfügbar (zumindest zum Zeitpunkt dieses Artikels)
Reicht das Squarespace Cookie-Banner auch aus?
Das Problem mit dem Squarespace-Cookie Banner ist, dass dieses keine externen Cookies blockt, sondern ausschließlich Cookies von Squarespace selbst. Das heißt, wenn du externe, nicht notwendige Cookies auf deiner Website verwendest, musst du auf einen externen Anbieter zurückgreifen.
Wenn du allerdings eine schlichte Website hast, ohne externe Tools einzubinden, dann reicht auch das Squarespace-Banner:
Diese Einstellungen musst du vorab in Squarespace vornehmen:
Logge dich bei deiner Squarespace-Website ein, wähle im Menü: “Einstellungen” > “Cookies & Besucherdaten” und nimm hier die folgenden Einstellungen vor:
“Cookie-Banner”: Aus
“Cookies von Squarespace Analytics deaktivieren”: An
“Aktivitätprotokoll”: Aus
So startest du mit deinem Cookiebanner mit CCM19: Schritt-für Schritt-Anleitung!
Bitte beachte, dass du diese Anleitung leider nur umsetzen kannst, wenn du mindestens ein Squarespace “Business”-Paket hast (ab 17€ mtl. bei jährlicher Zahlung). Bei dem “Persönlich”-Paket funktioniert es leider nicht, weil du dort keinen Code integrieren kannst.
Gehe zu CCM19. Es gibt ein cooles gratis Paket für deinen Start, bei dem bis zu 5000 Impressionen im Monat enthalten sind. Impressionen bedeutet Seitenaufrufe, also wie oft das Cookiebanner auf einer Seite geladen wird.
Das Paket enthält außerdem zwei Sprachen: Deutsch und Englisch.
So sehen die aktuellen Preise von CCM19 aus. Das gratis Paket reicht für die meisten “kleineren” Websites.
Als Allererstes gehst du auf “Kostenlos starten”, füllst deine Daten aus (E-Mail Adresse und Passwort) und bestätigst die AGB. Dann klickst du auf “Jetzt kostenlos nutzen”.
Als nächstes wird deine Website auf die vorhandenen Cookies gescannt.
Kopiere dafür einfach die URL deiner Squarespace-Website oben aus dem Browser und füge sie in das vorgesehene Feld ein.
WICHTIG: Deine Website muss ohne Passwort veröffentlicht sein, um das Ganze ordnungsgemäß zu machen. Das kannst du bei Einstellungen > Sichtbarkeit machen.
P.S. Achte auch darau, den Sicherheitshinweis zu bestätigen.
Jetzt erscheinen die Scan-Ergebnisse deiner Website, sowie ein Hinweis, dass die Speicherung deine alten Einträge, also dein altes Cookie-Banner überschreibt.
CCM19 klassifiziert deine Cookies in verschiedenen Kategorien. Das funktioniert zumeist richtig. Klicke dich aber gerne einmal durch die verschiedenen Kategorien und siehe nach, ob alles passt.
Unter der Kategorie “Sonstige” findest du einige Cookies, bei denen der Name mit “ss_” beginnt. Das sind zumeist die Squarespace Cookies.
Klicke nun “Vorgeschlagene Daten als eigene übernehmen und zum nächsten Schritt”.
Gut zu wissen: Die Eintragungen lassen sich später im Admin-Bereich noch anpassen.
Im nächsten Schritt fügst du die URL zu deinem Impressum und den Link zu deiner Datenschutzerklärung ein und gehst auf “Impressum und Datenschutz speichern und zum nächsten Schritt”
Jetzt bist du schon auf der letzten Seite angekommen und musst nur noch deinen Firmen-Namen, deine Datenschutz-URL und deinen Firmensitz eingeben und das Ganze speichern.
Und schon ist die Schnelleinrichtung fertig!
So integrierst du das Cookie-Banner von CCM19 auf deiner Squarespace-Website
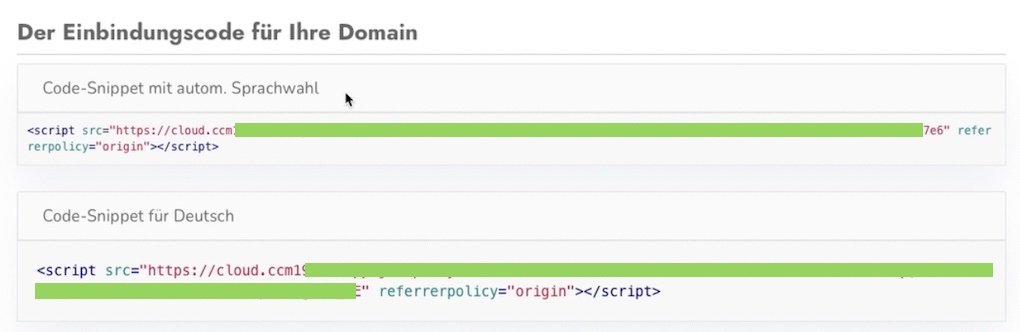
Dir werden zwei Einbindungscodes zur Verfügung gestellt:
ein Code-Snippet mit automatischer Sprachauswahl. Bei dieser Option, wird die Sprache vom Cookie-Banner, abhängig vom Website-Besucher, automatisch angepasst und entweder in deutsch oder englisch anzeigt.
ein Code-Snippet für ein deutsches Cookie-Banner.
Wenn du eine einsprachige, deutsche Website hast, ist es empfehlenswert, das deutsche Cookie-Banner zu verwenden, dann kann nichts schief gehen.
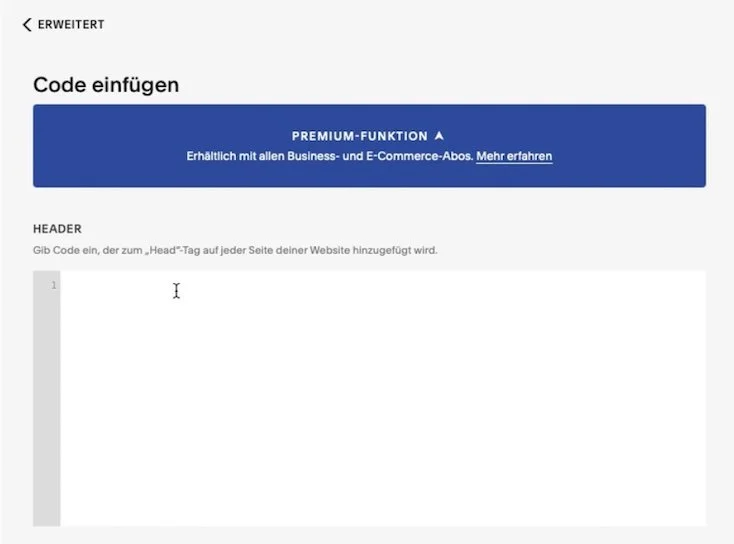
Kopiere das gewünschte Code-Schnipsel und gehe zurück zu dem Menü deiner Squarespace-Website. Wähle: “Einstellungen” > “Erweitert” > “Code einfügen”.
Füge den Code in den “Header” (Kopfzeile) ein.
Hier siehst du im blauen Balken: “Code einfügen” ist eine Premiumfunktion, du brauchst also mindestens das Business-Paket von Squarespace. Alles zu den Paketen kannst du hier lesen.
Das Cookie-Banner ist dynamisch aktiviert, das heißt, es verändert sich dynamisch, falls du etwas bei CCM19 änderst. Das Layout kannst du innerhalb des Tools ändern. Dazu gleich mehr!
Und so sieht das Cookie-Banner aus:
Gehe jetzt zurück zu CCM19 und klicke “ich bin fertig und will zur Administration”.
So gestaltest du deinen Cookie-Banner & passt es vom Look her an
Du bist jetzt im Administratoren-Bereich deines Cookie-Banners und wie du sehen wirst, ist hier einiges los!
Was für dich jetzt allerdings am wichtigsten ist, ist der Punkt “Themes” (“Menü” > “Cookies & Einstellungen” > “Themes”).
Hier findest du die verfügbaren Themes und siehst, welches Theme aktuell aktiv ist.
“Theme” heißt in diesem Bereich einfach nur “Design-Voreinstellung”.
Wenn du jetzt auf den Stift des Themes klickst, kannst du hier richtig viel ändern und anpassen (Schrift, Farbe, Hintergrund, Position, usw.), damit das Cookie-Banner zum Layout deiner Website passt.
Einige Einstellungen sind den Premium-Versionen vorenthalten, aber du kannst auch in der kostenlosen Version eine ganze Menge anpassen.
Prakisch: Während der Gestaltung kannst dir zu jederzeit eine Vorschau des Banners anzeigen lassen und siehst, wie das Banner mit deinen aktuellen Einstellungen aussieht.
Gehe am besten in Ruhe, nach und nach, alle Menü-Einstellungen durch und gestalte das Banner nach deine Vorstellungen.
Wenn du später noch Änderungen vornehmen möchtest, kannst du das natürlich jederzeit über das Tool mit deinen Login Daten machen.
Jetzt hast du bereits die wichtigsten Einstellungen erledigt.
So kommen die Leute zurück zum Cookie-Banner: Konfigurationsbox
Eine Sache, die für dich noch von Interesse sein könnte, ist es, die Konfigurationsbox zu aktivieren.
Wenn diese aktiviert ist, haben die Besucher deiner Website die Möglichkeit die Konfigurationsbox erneut zu öffnen und die Cookie-Einstellungen bei Bedarf anzupassen.
Kopiere dafür einfach den Code von deiner Admin-Startseite bei CCM19 (“Dashboard & Einbindung”) in das “Header”-Feld bei deiner Squarespace-Website (Einstellungen > Benutzerdefinierter Code) ein.
Last but not least: Teste dein neues Cookie-Banner
Als letzten Schritt solltest du auf jeden Fall noch einmal testen, ob alles funktioniert.
Das heißt, am besten öffnest du auf deiner Website die Dann hast du es geschafft: dein externes Cookie-Banner für deine Squarespace-Seite ist fertig! 🎉
Über uns 👋
Wir sind bei Everyblue seit 2019 auf Websites und andere Services für Creators, Medienmenschen, Personal Brands und Online-Unternehmer spezialisiert.
Sieh dir jetzt unsere aktuellen Website-Templates im Shop an oder - falls du Hilfe bei deiner Squarespace-Website brauchst - findest du unsere Webdesign-Services hier.
Daneben unterstützen wir dich gerne bei der Einrichtung und Optimierung von Ablefy zum Verkauf digitaler Produkte, Kit zum Aufbau eines Newsletters und deiner Strategie für ein erfolgreiches Online-Business.
Diese Squarespace-Tipps sind vielleicht auch spannend: